免费开源Github Pages空间可绑域名搭建个人博客存放图片文件
文章目录
- 新手免费空间
- 申请空间账号
- 本地连接gif项目
- 创建连接密钥
- 添加密钥文件
- 成功连接git项目

GitHub 是一个用于使用Git版本控制系统的项目的基于互联网的存取服务,GitHub于2008年2月运行。在2010年6月,GitHub宣布它现在已经提供可1百万项目,可以说非常强大。
Github虽然是一个代码仓库,但是Github还免费为大家提供一个免费开源Github Pages空间,利用这个空间你可以搭建轻量级的博客系统,绑定自己的域名,存放一些图片和文件等等。
关于Github,其实我在介绍phpfog空间时以前我也接触过,不过那只是申请一个Git账号,并不知道Github还会提供免费空间可供使用。直接有好友留言(具体在哪篇文章我找了好久也没有找到)说可以试试Github Pages。
于是我这几天都在研究怎么用Github Pages搭建一个个人博客,可惜由于对代码和git命令不熟悉,磕磕碰碰,一直到现在才把Github Pages免费空间给熟悉了,故写个教程记下整个过程。
在网上搜索Github Pages免费空间使用教程,比较少,而且不全面,或者说不适合像我这样从未接触过Github的人,有几次的按照网上的教程来做都失败了,主要是好步骤不知道如何操作。
中途也想到过放弃Github Pages,因为这样一个“如此麻烦”的空间即使搞定估计用途也不大。但是有两个原因促使我认为有必要向大家介绍它:老牌开源的空间——稳定、不会随便删除用户数据——至少我这么认为、没有外链流量限制。
Github Pages空间申请和使用难度很高,不建议新手使用,刚接触免费空间的朋友建议你去试试:
- 1、Latestdot德国免费PHP空间无限容量和流量支持采集可绑域名(不要放广告,放了广告容易被删号)
- 2、可反向绑定域名的稳定免费空间Zymic申请和使用教程(请挂上VP恩申请,可以绑定域名)
免费开源Github Pages空间可绑域名搭建个人博客存放图片文件
一、申请Github Pages账号和创建项目
1、打开空间地址:https://github.com/,点击右上角的“sign UP”注册一个账号。

2、然后登录,点击右上角新建一个项目,如下图(点击放大):

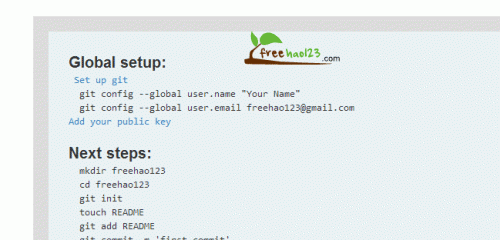
3、创建完成后,会给出来该项目的代码,如下图(点击放大):

二、本地连接和管理Git项目
1、首先下载Git工具,这里为大家提供一个安装包RailsInstaller,里面已经包括了Rails 3.0.3 、Ruby 1.8.7、SQLite 3.7.3 、Git 1.7.3.1 、DevKit,这些工具都是你深入学习git所必备的。

2、在RailsInstaller中运行git bash,然后依次执行下列命令,配置你的git,代码如下:
git config --global user.name "用户名"
git config --global user.email "邮箱"
git config --global credential.helper cache
git config --global credential.helper 'cache --timeout=3600'
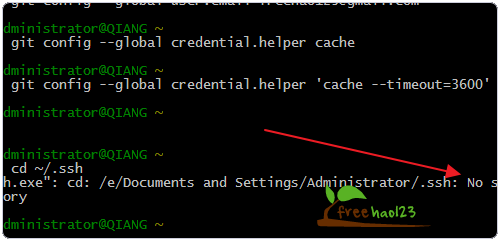
3、执行代码效果如下图:

4、创建一个SSH Keys,输入下列语句,看看本地有没有ssh keys。
cd ~/.ssh
5、显示如下图表示没有。

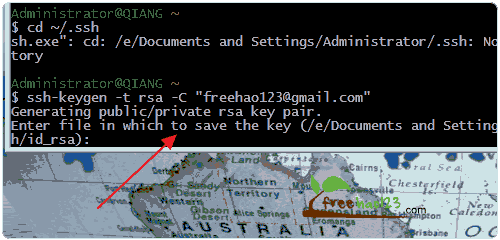
6、接下来创建SSH Keys,执行下列代码。
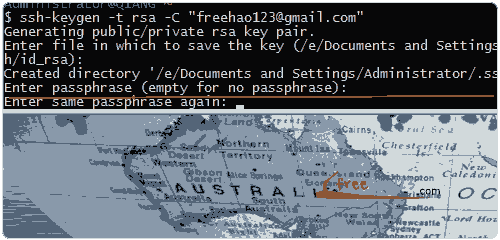
ssh-keygen -t rsa -C "邮箱"
7、然后会要你选择保存的位置,直接回车即可,如下图:

8、接下来还要输入密码,如下图:

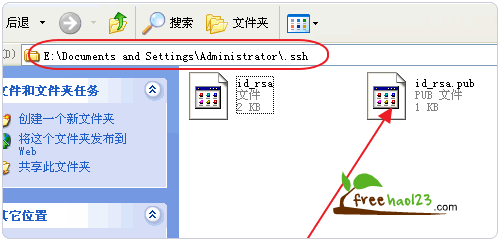
9、完成后,你就可以在你刚才保存的文件路径中看到一个id_rsa.pub文件了,公钥就在这里。

三、添加SSH Keys成功连接Github
1、用记事本打开id_rsa.pub,复制里面的东西,粘贴到Github项目的SSH Keys中,如下图(点击放大):

2、输入以下代码,测试是否可以成功连接。
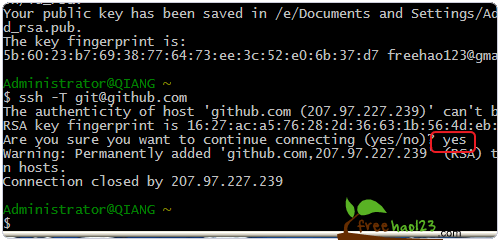
ssh -T git@github.com
3、第一次连接还要输入Yes,确认一下,如下图:

4、最后出现如下提示就表示连接成功了。

四、Github Pages搭建个人博客空间(文章还没完,请点击翻下页)