用Octopress免费静态博客系统在Github免费空间上搭建个人网站
文章目录
- 安装必要软件
- 安装博客系统
- 更改环境变量
- 提交到Github
- 发布新建页面
- 建站演示小结

Octopress是一款优秀的静态化博客系统,也是一个本地化的博客系统,之前部落在介绍免费开源Github Pages空间时有提到过Octopress,Github为我们提供长期稳定的免费空间服务,但是Github空间不是一般意义上的PHP或者ASP空间。
Github是一个代码托管空间,我们常用的一些PHP应用程序都无法在Github空间上运行。Octopress作为一个本地化的博客,官方将它简称为:“A blogging framework for hackers.”,也就是Octopress只适合那些经常玩Linux、写代码的朋友用的博客系统。
使用Octopress博客最大的优势就是静态化,不依赖脚本程序,没有MysqL等数据库,因此它可以在一些性能差的服务器或者虚拟空间上运行,在同等条件下打开页面的速度自然也是非常快。
Octopress支持自定义模板,可以markdown,文本文件写作、保存可以直接用dropbox等网盘来同步。另外它还可以让你有git版本控制功能。octopress还有个优点就是它的整个使用/发布是个松耦合的结构,相信一些习惯了代码的朋友很喜欢。
说到免费建站,Wordpress无疑是大多数非常Coder朋友的选择,WP既可以满足你折腾的需要,也可以满足你轻松建站的需要:
- 1、本地搭建WP:Windows系统wordpress本地测试准备安装XAMPP
- 2、本地服务器:USBWebserver本地快速搭建Web服务器环境一键式服务器平台
- 3、WP整合折腾:WordPress整合Discuz! X2.5、Anwsion问答统一用户同步登录
用Octopress免费静态博客系统在Github免费空间上搭建个人网站
一、安装Octopress运行的必要软件
1、Octopress官网及软件下载:
- 1、官方首页:https://octopress.org
- 2、这里是RubyInstaller下载地址。
- 3、这里是DevKit下载地址。
2、这是安装RubyInstaller时的界面。

3、这是安装DevKit的界面,直接解压放在一个文件目录中。

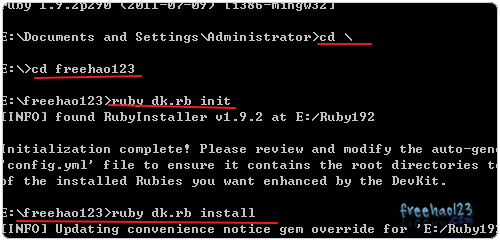
4、启动Ruby命令框,用CD的命令进入你存放DevKit的目录中,执行以下命令继续安装。
ruby dk.rb init
ruby dk.rb install

5、你可以在你的存放软件目录中看到相关文件配置。

二、在本地安装Octopress博客系统
1、要安装Octopress,就得先改变一个软件更新的源,因为默认的官方下载源已经被Q了。执行以下命令。
gem sources -a https://ruby.taobao.org/
gem sources -r https://rubygems.org/
gem sources -l

2、然后执行:vi Gemfile 编辑配置文件,你也可以直接使用文本编辑器打开Gemfile,将第一行的source改成国内淘宝的。

3、依次进入你存放博客的目录中,安装bundler。
gem install bundler
bundle install

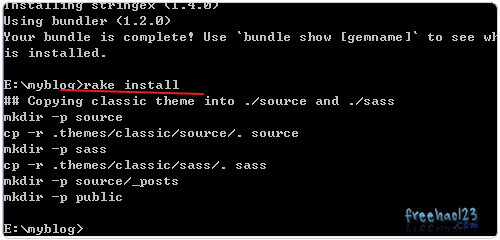
4、再安装Octopress默认的主题。
rake install

5、最后是生成和预览博客。
rake generate
rake preview

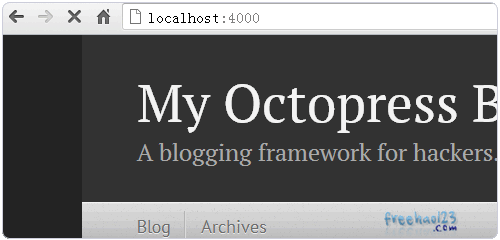
6、用的浏览器打开:https://localhost:4000/,就可以看到Octopress博客效果了。

三、更改电脑环境变量让Octopress支持中文
1、上面我们已经将Octopress安装在自己的电脑上了,但是如果你直接生成有中文的文章时是不会成功的。
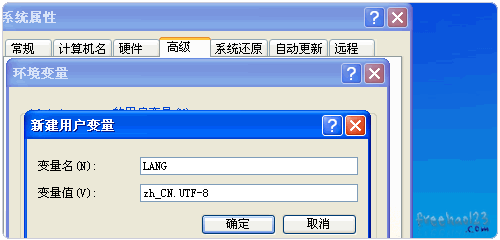
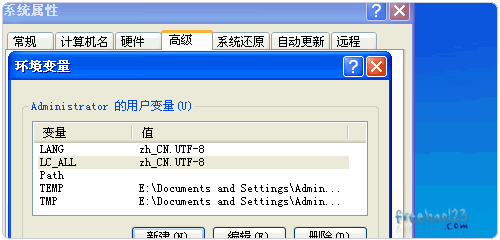
2、我们需要改变一下我们计算机的环境变量,计算机–属性–高级系统设置–环境变量。

3、新增 LANG 和 LC_ALL ,值都是 zh_CN.UTF-8。

4、确定后保存。

四、提交Octopress博客到Github免费空间
1、刚刚我们已经在本地生成了Octopress博客,现在我们要将Octopress博客提交到Github免费空间上。
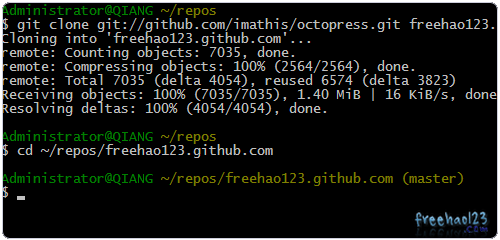
2、先进入你的Github的本地项目中。

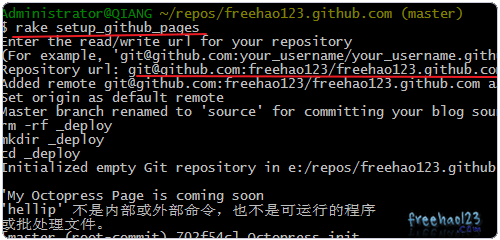
3、连接Github服务器,填写你的Responsibility Url。

4、然后再执行生成和提交命令。
rake setup_github_pages
rake generate
rake deploy
5、完成后,当你再打开你的Github的二级域名后就可以看到刚刚提交的Octopress博客了。

6、除了上面使用Ruby来提交外,你还可以直接使用Git来提交你的Octopress博客。
7、执行Octopress生成后,博客所有文件都存在一个Public的文件夹。

8、你只要将这个Public中的文件复制或者直接上传到你的Github的空间也能实现浏览的效果。

五、Octopress博客发布文章和新建页面
1、发布一个文章前,先生成一个MD的文件,执行。
rake new_post["nihao my friends"]
2、它会在项目/source/_posts/中生成一个MD文件,类似2012-11-04-nihao-myfriends.markdown这样的。
3、如果想要新建一个页面,则可以执行。
rake new_page["about"]
4、Octopress需要使用markdown语法,并不是常用的HtmL,你可能还要学习一下:https://wowubuntu.com/markdown/
5、文章编辑完成后,就是生成和发布了。
rake generate;rake deploy
6、本地预览可以用以下命令。
rake preview
7、退出预览是:
Ctrl+C
六、Octopress建站演示和小结
1、这里我用Octopress在Github空间搭建的博客:
- 1、主页演示:https://freehao123.github.com/
2、注意:Octopress博客其实可以发布在任何空间上,不一定是Github,例如我们平常用的SourceForge空间等都是可以的。
3、本文只是简单地介绍了一下Octopress生成发布文章,更多的如Octopress博客设置、域名绑定、模板制作等都会在下一篇建站中讲到。
文章出自:免费资源部落 https://www.lamuba.com/ 版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。