用Nginx搭建CDN服务器方法-开启Nginx缓存与镜像,自建图片服务器
文章目录
- 编译Nginx模块
- 修改Nginx配置
- 搭建镜像服务器
- 镜像与缓存区别
- 自建图片服务器

最近一直在纠结于CDN加速问题。自从去年将网站全站启用Https后,虽然在启用SSL证书过程中并没有遇到什么大的问题,但是之后慢慢地发现了两个严重的问题,一个是百度收录Https内页的问题,谷歌第二天即可全部收录Https页面,而百度至少半年后才开始“意识”到网站已经转成了Https了。
百度技术的软肋,直接导致百度自己处理https网站的速度极慢,各位考虑要将自己的网站启用Https的朋友要提前意识到这个问题。百度主动将自己的主站转成了Https,但是无语的是百度的周边产品,例如百度站内搜索、百度分享、百度广告等竟然都不支持Https!这样的百度真的让人忍不住要吐槽了。
将网站全站启用Https后另一个问题就是图片CDN加速的问题,之前一直用的是七牛提供的免费CDN流量,但是网站转成了Https后就要使用Https CDN加速了。没有想到七牛把Https流量不计算在免费流量,导致每月还是额外支付一笔不菲的CDN流量费。
虽然各家CDN商用都提供了免费SSL服务,例如Qiniu七牛云免费SSL证书、UPyun又拍云CDN安装部署免费SSL证书,也试用过又拍云的CDN,但是都因为Https流量费用太高的缘故而作罢。于是才有了今天的用Nginx搭建CDN服务器的经验分享。
实际操作后发现Nginx的proxy_cache和proxy_store真的很强大,利用proxy_store搭建图片服务器镜像实际上就相当于七牛和又拍的镜像CDN功能了,自动拉取图片保存在CDN服务器上。而proxy_cache作为Nginx缓存,既可以用作负载均衡,也可以反向绑定域名,真的很方便。
更多的有关于CDN和DNS自建方法,你还可以看看:
- 1、UPyun又拍云CDN安装部署Let’s Encrypt免费SSL证书和配置自定义SSL证书
- 2、DNS:自建PowerDNS免费DNS服务器-PowerDNS和MariaDB安装配置教程
- 3、VestaCP自建DNS服务器和邮局服务器教程-DNS server和Mail Server设置方法
用Nginx搭建CDN服务器方法-开启Nginx缓存与镜像,自建图片服务器
一、利用Nginx的proxy_cache搭建缓存服务器一:编译ngx_cache_purge
1、Nginx的Proxy_cache是根据Key值md5哈希存储缓存,支持任意的Key,例如你可以根据"域名、URI、参数"组合成key,也支持非200状态码,如404/302等。
2、要利用Nginx的Proxy_cache,你需要在Nginx编译进ngx_cache_purge 模块,执行:nginx -V,查看有没有ngx_cache_purge 字样,没有的话需要自己手动编译。

3、这里以Oneinstack编译ngx_cache_purge 模块作为操作演示,如果你用的是其它的LNMP包可以参考,基本过程是差不多的。命令如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | cd /root/oneinstack/src #进入安装包目录 nginx -V tar xzf nginx-1.10.3.tar.gz #根据上面查看到的nginx版本选择解压包 wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz tar zxvf ngx_cache_purge-2.3.tar.gz cd /root/oneinstack/src/nginx-1.10.3 # 下面的./configure 后加的参数,你可以直接复制刚刚用nginx -V得到的参数,然后在最后加上--add-module=../ngx_cache_purge-2.3即可,参考: ./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2k --with-pcre=../pcre-8.39 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_cache_purge-2.3 make mv /usr/local/nginx/sbin/nginx{,$(date +%m%d)} cp objs/nginx /usr/local/nginx/sbin #oneinstack,其它的可以不用这个操作 nginx -t service nginx restart |
4、安装完成后,再次nginx -V你就可以看到Nginx已经成功编译进了ngx_cache_purge 了。

二、利用Nginx的proxy_cache搭建缓存服务器二:修改Nginx配置文件
1、先找到你的Nginx配置文件:nginx.conf(路径一般是在/usr/local/nginx/conf/nginx.conf),在配置文件Http中加入以下代码:(注意修改路径为你自己的路径)
1 2 3 4 5 6 7 8 9 | proxy_connect_timeout 5; proxy_read_timeout 60; proxy_send_timeout 5; proxy_buffer_size 16k; proxy_buffers 4 64k; proxy_busy_buffers_size 128k; proxy_temp_file_write_size 128k; proxy_cache_path /data/wwwroot/pic.lamuba.com levels=1:2 keys_zone=cache_one:200m inactive=30d max_size=5g; proxy_temp_path /data/wwwroot/pic.lamuba.com/temp; |
2、操作如下图:

3、然后在你的虚拟主机的nginx.conf(路径一般是/usr/local/nginx/conf/vhost/pic.lamuba.com.conf),在server listen 80 和 listen 443 ssl http2 都加入下面命令:
1 2 3 4 5 6 7 8 9 10 11 12 13 | location /{ proxy_pass https://www.lamuba.com; proxy_redirect off; proxy_set_header Host www.lamuba.com; proxy_cache cache_one; proxy_cache_valid 200 302 304 365d; proxy_cache_valid 301 1d; proxy_cache_valid any 1m; add_header Images-Cache "$upstream_cache_status from $host"; add_header Pragma public; add_header Cache-Control "public, must-revalidate, proxy-revalidate"; access_log off; log_not_found off; expires max; } |
4、将配置文件保存重新上传,然后执行:
1 2 | nginx -t
service nginx restart |
5、先执行检查Nginx配置是否正确,确认没有问题的就是重启Nginx了。

6、如果你想缓存gravatar头像,那么代码就是:
1 2 3 4 5 6 7 8 9 10 11 12 13 | location /avatar{ proxy_pass http://cn.gravatar.com; proxy_redirect off; proxy_set_header Host cn.gravatar.com; proxy_cache cache_one; proxy_cache_valid 200 302 304 365d; proxy_cache_valid 301 1d; proxy_cache_valid any 1m; add_header Images-Cache "$upstream_cache_status from $host"; add_header Pragma public; add_header Cache-Control "public, must-revalidate, proxy-revalidate"; access_log off; log_not_found off; expires max; } |
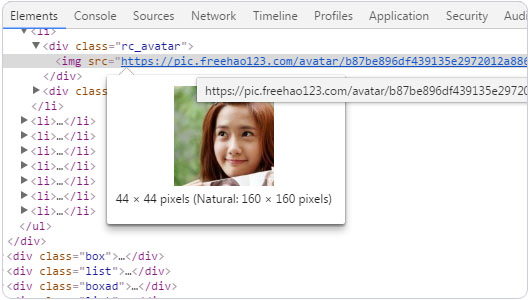
7、现在打开你的二级域名:pic.lamuba.com,你就可以看到已经正确缓存了图片了。

8、这里再给出另一个Nginx缓存代码,实现效果和上面是一样的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #先在Nginx配置中写入以下命令: proxy_temp_file_write_size 128k; proxy_temp_path /data/wwwroot/pic.ucblog.net/temp; proxy_cache_path /data/wwwroot/pic.ucblog.net levels=1:2 keys_zone=cache_one:500m inactive=7d max_size=5g; #再在虚拟主机的Nginx配置中写入以下命令: 先在server listen 80 和listen 443代码前面加入: upstream gravatar { server secure.gravatar.com:443; } 再在server listen 80 和listen 443 里面加入: location / { proxy_pass_header Server; proxy_set_header Host cn.gravatar.com; proxy_set_header Accept-Encoding ''; proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Scheme $scheme; proxy_pass https://gravatar; proxy_cache cache_one; proxy_cache_valid 200 304 365d; proxy_cache_key $host$uri$is_args$args; expires max; } |
9、在VPS主机上,你可以看到proxy_cache生成的哈希文件,就表示缓存已经成功了。

三、利用Nginx的proxy_store搭建镜像服务器:修改Nginx配置方法
1、Nginx的proxy_store作用是直接把静态文件在本地硬盘创建并读取,类似于七牛或者又拍这样的镜像CDN功能,首次访问会自动获取源站的静态图片等文件,之后的访问就是直接从CDN服务器读取,加快了速度。
2、直接修改Nginx的虚拟主机配置文件(这里以img.lamuba.com.conf为演示),加入以下代码:
1 2 3 4 5 6 7 8 9 10 11 | location / { expires 3d; proxy_set_header Accept-Encoding ''; root /data/wwwroot/img.lamuba.com; proxy_store on; proxy_store_access user:rw group:rw all:rw; proxy_temp_path /data/wwwroot/img.lamuba.com/temp; if ( !-e $request_filename) { proxy_pass https://www.lamuba.com; } } |
3、再次保存配置上传,然后重启Nginx。你可以看到img.lamuba.com请求的图片等静态文件已经成功从源站中获得到了。

4、在VPS主机上的存目录中也可以看到proxy_store已经完整地将图片等静态文件的目录都保存下来了,相当于一个网站的镜像存储CDN了。

5、这里还有一个使用,效果和上面是一样的,记得替换好路径,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | upstream http_tornado { server www.lamuba.com:443; } server { # 省略其他配置 location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|html|htm|css)$ { root /opt/data/product/blog/cache; proxy_store on; proxy_store_access user:rw group:rw all:rw; proxy_temp_path /opt/data/product/blog/cache; if ( !-e $request_filename) { proxy_pass http://http_tornado; } } } |
四、Nginx的proxy_store和proxy_cache有什么区别?
1、镜像与缓存的区别。从上面的介绍我们也可以看出来,proxy_store相当于镜像一个网站了,第二次访问图片等静态文件是直接读取CDN服务器上的,大大减轻了源站的负担。proxy_cache相当于缓存,即把请求生成Key,第二次访问就可以加快速度了。

2、proxy_store适合静态,proxy_cache适合动态。proxy_store是将图片完整保存在CDN服务器上,所以它更适合于图片CDN加速,而proxy_cache是缓存生成Key,更加适合动态网站加速,可用于负载均衡,减轻服务器负担。

五、搭建镜像CDN服务器后要做的事情?
1、第一,因为搭建镜像CDN服务器是完整地复制了源站的文件和URL,所以为了避免被搜索引擎误认为抄袭重复站,我们可以给CDN站加上Robots.txt,阻止搜索引擎收录。命令如下(允许收录图片,其它不允许爬取):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | User-agent: Baiduspider Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: 360Spider Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: Baiduspider-image Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: 360Spider-Image Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: Sosospider Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: sogou spider Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: YodaoBot Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: Googlebot Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: Bingbot Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: Slurp Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: MSNBot Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: googlebot-image Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: googlebot-mobile Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: yahoo-blogs/v3.9 Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: psbot Allow: /wp-content/uploads/*.jpg$ Allow: /wp-content/uploads/*.png$ Allow: /wp-content/uploads/*.gif$ Disallow: / User-agent: * Disallow: / |
2、第二,做好Nginx防盗链。如果你的CDN服务器流量不怎么够的话,建议还是做好防盗链措施,同时还可以帮你减轻服务器负担。在你的虚拟主机配置文件中加入以下代码:
1 2 3 4 5 6 7 8 | location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { valid_referers none blocked lamuba.com *.lamuba.com *.google.cn *.google.com *.google.com.hk image.baidu.com *.baidu.com; if ($invalid_referer) { rewrite ^/ https://www.lamuba.com; #return 403; } } |
3、第三,设置好Nginx默认图片。这个主要是针对缓存Gravatar头像的,当源站服务器不存在某一个图片或者文件时,我们可以给Nginx设置一个默认的图片或者链接,这样缓存看起来就完美了。
1 2 3 4 5 6 7 8 9 10 11 12 | location /avatar { try_files $uri /avatar/set-avatar.png; } #或者使用: location /{ try_files $uri /set-avatar.png; } |
4、效果见下图:

文章出自:免费资源部落 部分内容参考张戈博客\cheyo.net\ttt.tt版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。